
Contentful is a powerful headless content management system that allows you to easily update content on your website and mobile app without worrying about the backend. If you want to do even more with your mobile content and accelerate your product development process altogether, integrate your Contentful space with Judo.
With Judo, you can build flexible, fully native UIs for your app that are connected to your Contentful space. This allows your team to design mobile user interfaces using Contentful models and create events, offers and other data-driven mobile UIs without developer time or app store updates. This blog will show you how to do this by creating a 'latest workouts' UI in a fitness app and connecting it to Contentful's GraphQL Content API.
Here is what we will cover:
- GraphQL Content API
- Accessing Contentful content in Judo
- Mapping content in Judo
- Creating your dynamic layout in Judo
- Adding elements to the details screen
Watch Full Tutorial
GraphQL Content API
Each Contentful space comes with a GraphQL API that helps to connect the content to the Judo Mac app and use it to create dynamic mobile UIs.
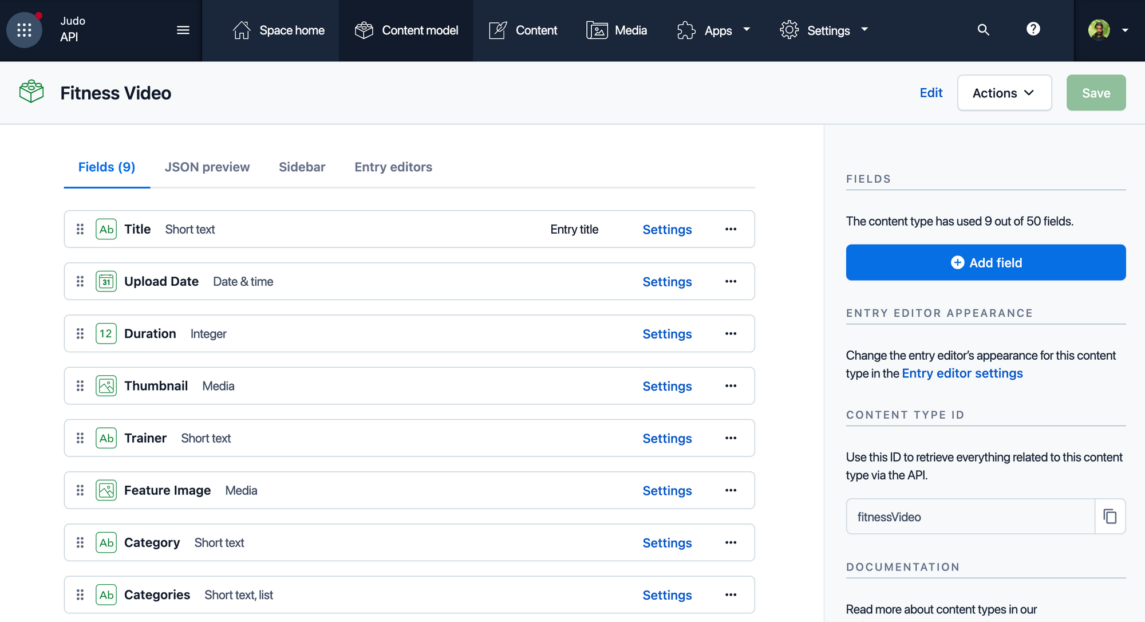
The Contentful GraphQL API allows us to easily request the data for each and every field we’ve created in our Contentful ‘Fitness Video’ content model, and then map these into our Judo layout. GraphQL is especially useful here because we can only specify the fields we want to use in our design.
In the case of our fictitious fitness app, this includes all the videos and their titles, upload date, duration, images, and other fields for each ‘Fitness Video’.

Accessing Contentful content in Judo
If you’re setting up your own Contentful integration, you will first need to obtain an API Bearer token.
You can create API tokens using the Contentful web app. Open the space that you want to access (the top left corner lists all spaces), and navigate to Settings / Space Settings / API keys. Here you can create a new Content Delivery API access token.
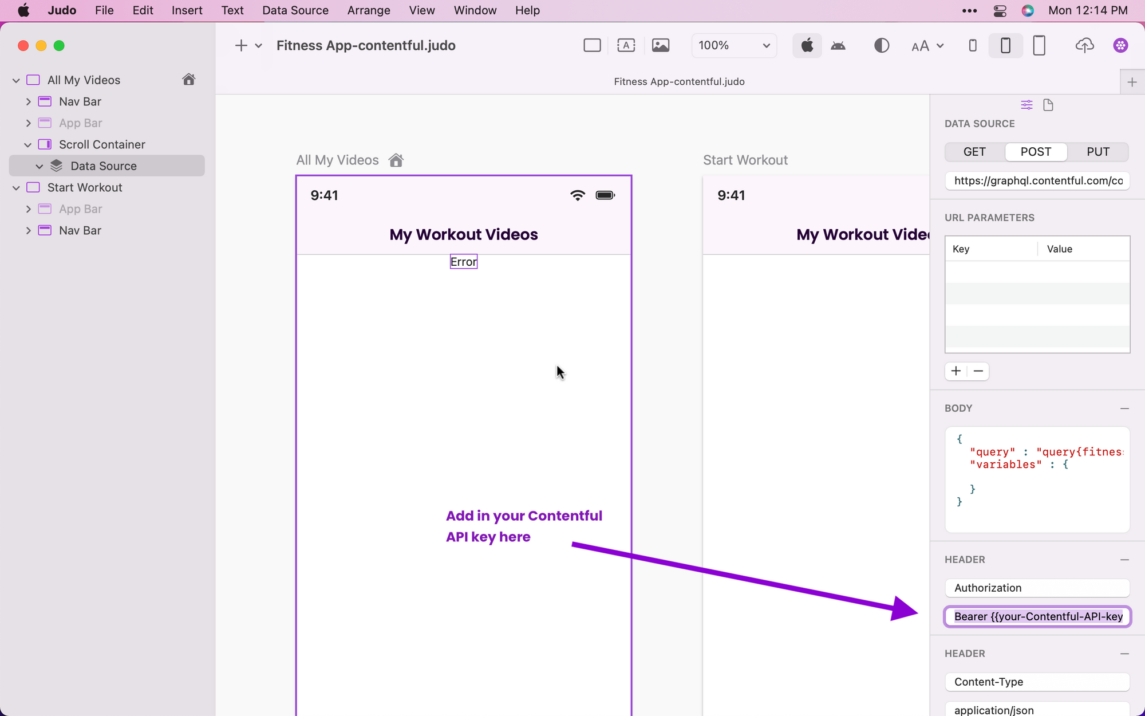
Next, in our example Judo file, we have already added a few things to Judo to get us started - a couple of screens, nav bars, and a Data Source element—which is the layer we use in Judo to connect to API endpoints.
The endpoint for the Contentful GraphQL Content Delivery API is:
The body from our example is:
With this endpoint, method and body entered into the Data Source layer in Judo, we still won’t quite see a response yet, and that’s because we also need to add two headers:
Once we add those two headers, we should start getting a response. Our response brings an array of items - those are the videos from our Contentful model. Let's see how we can map them into our layout.

Mapping content in Judo
The Contentful content in our response comes back as an array called “items”: [ ]
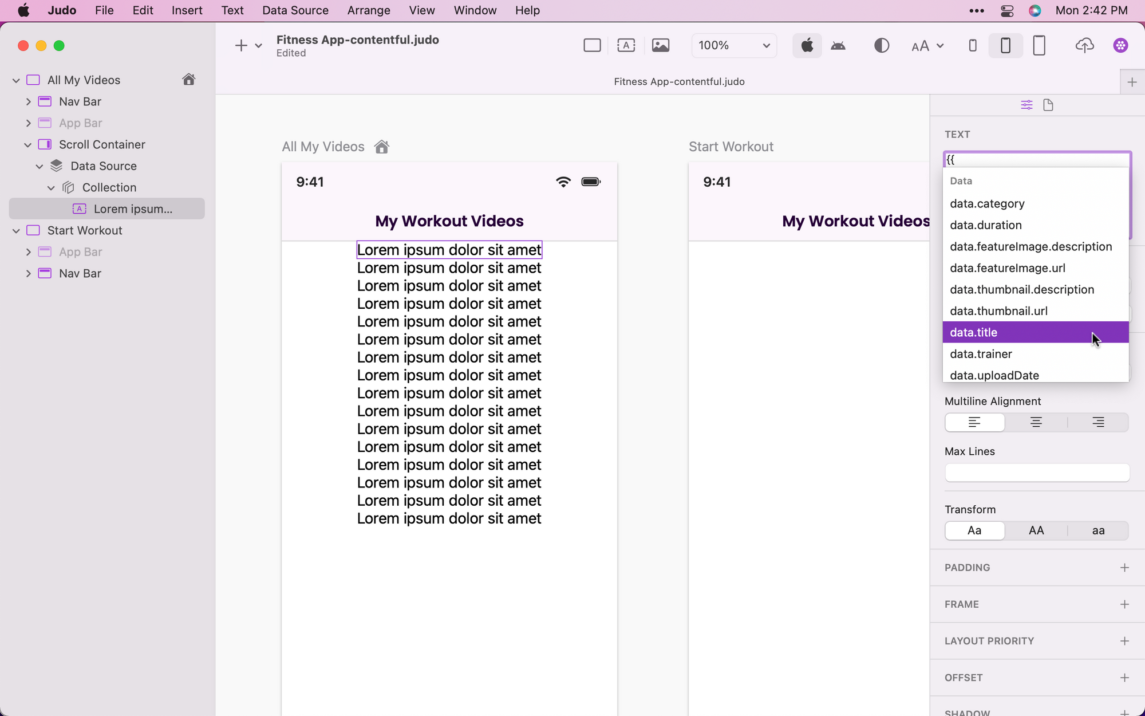
To iterate through our items, we use a Collection layer in Judo. On the Collection layer, we've specified the name of the array we want to iterate over (note that you always have to type data. before the path of the array). We can also use the Sort, Filter, and Limit mechanisms to refine our results.

Now, as soon as we add a text element under the Collection layer, we will see one text element coming back for each of the items in that array. To map them, we use the TEXT field on the right using double curly braces. As soon as we type two curly braces, we get autosuggestion of what's available coming from our response.

Creating your dynamic layout in Judo
To make dynamic layouts, we use stacks. With their help, we can make layouts responsive on different device sizes. We have three types of stacks:
- Vertical stack or VStack
- Horizontal stack or HStack.
- ZStack which overlays its child layers
If you want to know more about the stacks, layouts, elements, and other tools available in the Judo Mac app, check this lesson in the Judo Learning Center.
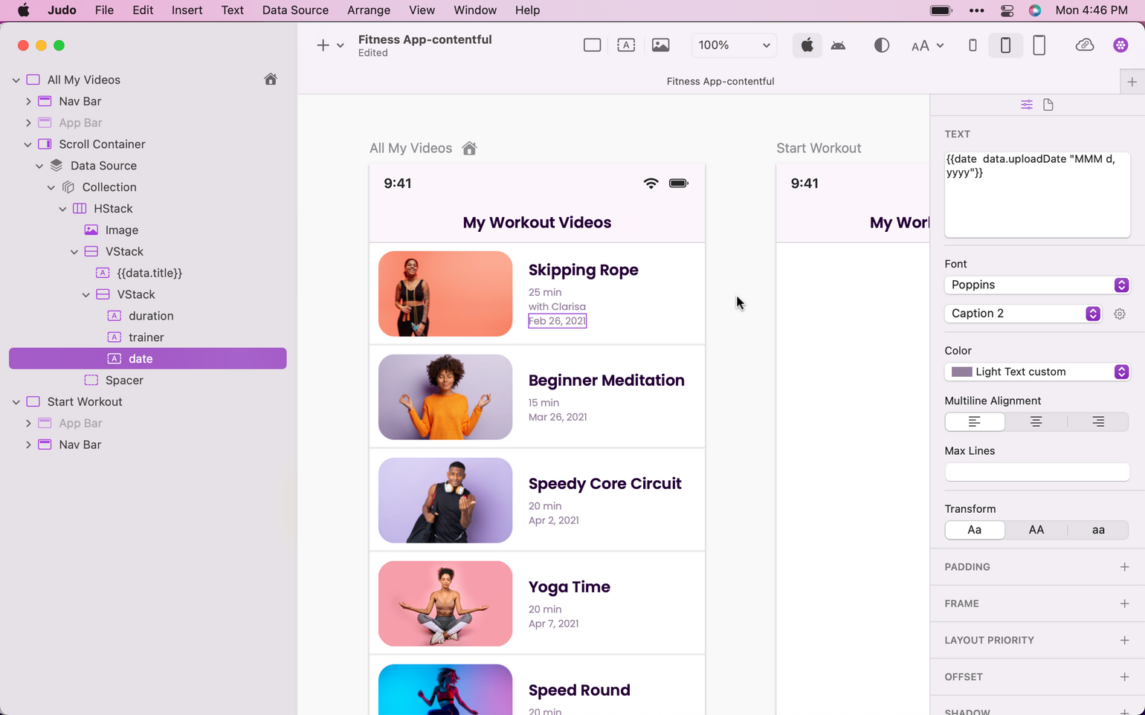
To see all the titles of our fitness videos, we click {{data.title}} that is on the VStack. We need to add the duration, trainer, and upload date. It is now displayed as UTC, but we can add a date format helper and specify what we want it to look like.

In the same stack, we can align the text and modify the font. We will change ours to Poppins - this is a custom font that we added to this file earlier. We can also adjust the font size and change it to really small. If we need to add a little bit of spacing, we will need to go to HStack.
Now for our images, we have an option to get an images from a URL, but here we will use the url from our response. We will add the thumbnails and scale them to fit with a FRAME modifier that is 150 wide for all the images.

Adding elements to the details screen
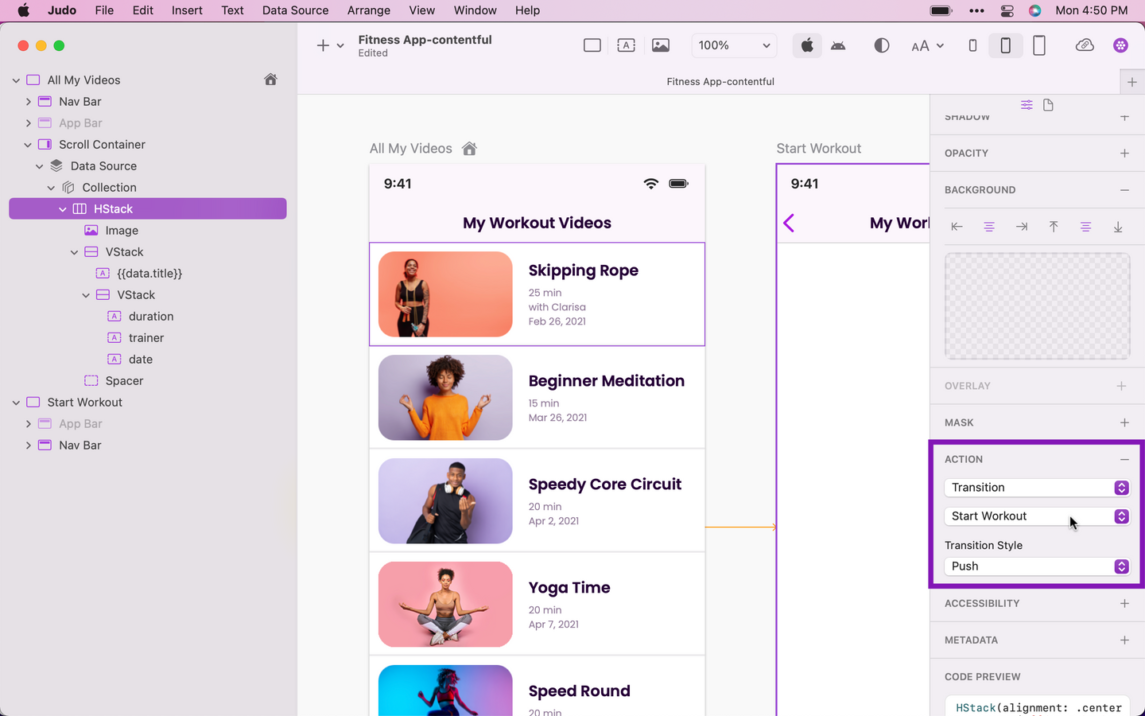
As you see, we have two screens. The second one is the details screen that we will be working on now. We need to copy the necessary layout components and everything we want to map. What we also need is an action that will link two screens. So when you click on one of the stacks we built, it will go to the details screen and pass the necessary data.

Let's map this second screen. Now it's pulling back the latest updated video in Contentful. That's what we see in the desktop viewer, whereas on the mobile device, it will show whichever one you clicked on.
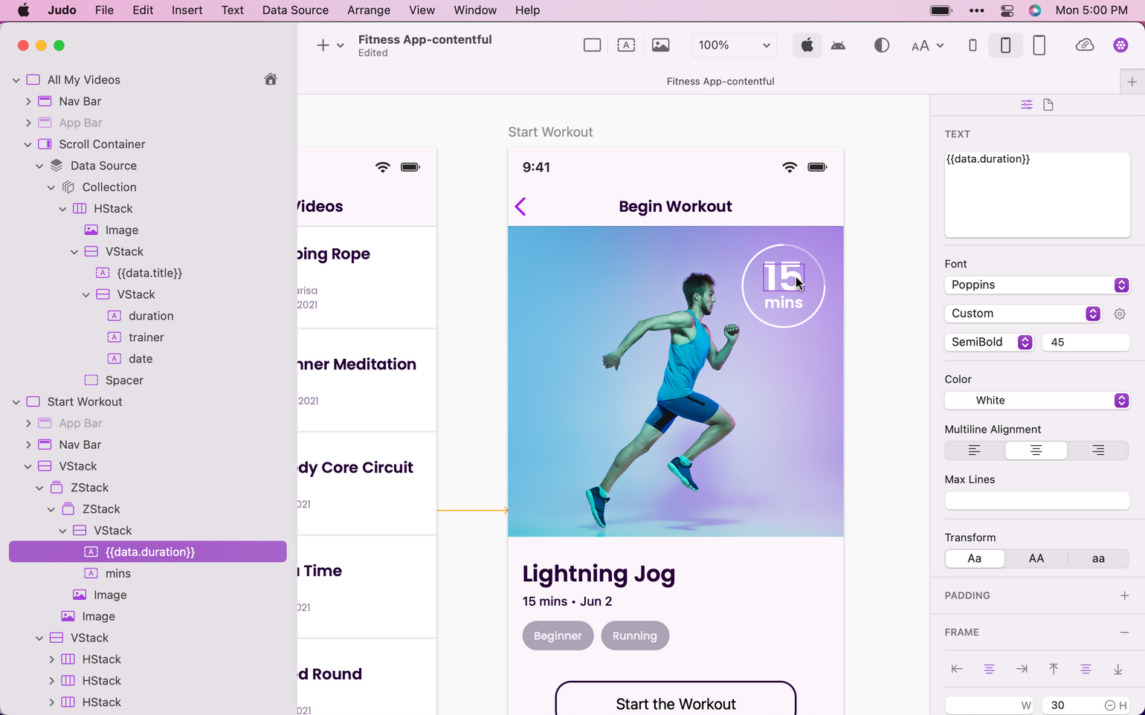
Now let's go to the TEXT field to add minutes to the duration and adjust the formatting for the upload date.
Lastly, let's do the image. Let's click to VStack, then ZStack that we use to place our layers on top of each other, and we will see Image at the bottom.
Let's go to the URL on the right and select the video detail image. Once done, we can see it appears on the screen. We have one last element to add, and it is also the duration in minutes.

Our UI is now ready - it's live and already mapped to Contentful. If we go back to our Contentful space now and make the duration of our videos shorter, we will see that the video duration is updated in our Judo experience as well.
To sum it up
Once you connect your Contentful space to Judo using Contentful’s GraphQL Content API, you can easily design and instantly publish UIs for your mobile app using your content. The Judo Mac app has all the elements you need to create layouts, customize the experience, preview, and publish it.
To get started for free, download the Judo Mac app here. To learn more about Judo and how you can use it to deliver high-quality user interfaces in your mobile app, contact us here.


